1. 개인정보의 수집 목적
- 더조은 패밀리 사이트 내 서비스 제공 계약의 성립 및 유지 종료를 위한 본인 식별 및 실명확인, 가입의사 확인, 회원에 대한 고지 사항 전달 등 회원가입 및 관리
- 더조은 패밀리 사이트 내 서비스 제공을 위한 통합ID 제공, 카드발급, 포인트 적립 및 사용, 포인트 정산, 고객센터 운영, 불량회원 부정이용 방지 및 비인가 사용방지, 물품 등의 배송 등 재화 또는 서비스 제공 및 고충 처리
- 더조은 패밀리 사이트 내 서비스, 각종 이벤트 및 행사 관련 정보안내를 위한 전화, SMS, 이메일, DM 발송, 이벤트 및 마케팅 기획관리, 서비스 개발을 위한 연구조사 등 마케팅 및 광고 활용
- 당사, 계열회사 및 제휴사 상품서비스에 대한 제반 마케팅(대행 포함) 활동 관련 전화, SMS, 이메일, DM 발송을 통한 마케팅, 판촉행사 및 이벤트, 사은행사 안내 등 마케팅 및 광고 활용
2. 수집하는 개인정보 항목
[필수입력항목]
- 성명, 아이디, 생년월일, 주소(거주시/구), 이메일주소, 비밀번호, 전화번호(휴대폰번호 포함)
(i-PIN을 통한 신규가입의 경우 주민등록번호가 아닌 본인 확인 기관이 제공한 정보를 수집)
[선택입력항목]
- 이메일/SMS/전화/DM 수신동의, 우편물 수령지, 선호 브랜드, 전공, 최종학력, 출신대학, 학과, 졸업연도, 경력사항과 같이 개인별 서비스 제공을 위해 필요한 항목 및 추가 입력 사항
[서비스 이용 또는 사업처리 과정에서 생성 수집되는 각종 거래 및 개인 성향 정보]
- 서비스이용기록, 접속로그, 쿠키, 접속IP정보, 결제기록, 이용정지기록 등
단, 이용자의 기본적 인권 침해의 우려가 있는 민감한 개인정보(인종 및 민족, 사상 및 신조, 출신지 및 본적지, 정치적 성향 및 범죄기록, 건강상태 및 성생활 등)는 수집하지 않습니다.
3. 개인정보의 보유/이용기간 및 폐기
당사(패밀리 사이트 내)는 수집된 회원의 개인정보는 수집 목적 또는 제공 받은 목적이 달성되면 지체없이 파기함을 원칙으로 합니다.다만, 다음 각 호의 경우 일정기간 동안 예외적으로 수집한 회원정보의 전부 또는 일부를 보관할 수 있습니다.
- 고객요구사항 처리 및 A/S의 목적 : 수집한 회원정보를 회원탈퇴 후 30일간 보유
- 당사가 지정한 쿠폰 서비스의 임의적인 악용을 방지 하기 위한 목적 : 수집한 회원정보 중 회원의 기념일 쿠폰 사용여부에 관한 정보를 회원 탈퇴 후 1년 간 보유
- 회원 자격 상실의 경우 : 더조은 패밀리 사이트 내 부정 이용 및 타 회원의 추가적인 피해 방지를 위해 수집한 회원정보를 회원 자격 상실일로부터 2년간 보유
- 기타 당사 및 제휴사가 필요에 의해 별도로 동의를 득한 경우 : 별도 동의를 받은 범위 (회원정보 및 보유 기간) 내에서 보유
상기 조항에도 불구하고 상법 및 '전자상거래 등에서 소비자보호에 관한 법률'등 관련 법령의 규정에 의하여 다음과 같이 일정기간 보유해야 할 필요가 있을 경우에는 관련 법령이 정한 기간 또는 다음 각 호의 기간 동안 회원정보를 보유할 수 있습니다.
- 계약 또는 청약철회 등에 관한 기록 : 5년
- 대금결제 및 재화 등의 공급에 관한 기록 : 5년
- 소비자의 불만 또는 분쟁처리에 관한 기록 : 3년
- 신용정보의 수집/처리 및 이용 등에 관한 기록 : 3년
- 표시/광고에 관한 기록 : 6개월
- 통신사실확인자료 : 3개월 또는 1년
* 서비스 이용기록, 접속 로그, 접속 IP 정보: 3개월
* 가입자전기통신일시, 개시/종료시간, 상대방가입자번호, 사용도수, 발신기지국위치추적자료: 1년
- 기타
* 회원 탈퇴하는 경우 서비스 제공을 위해 수집한 정보는 고객요구사항 처리 및 A/S의 목적 내지 소비자 불만 또는 분쟁처리 목적으로 회원탈퇴 후 30일간 보유하며, 부정이용기록은 부정 가입 및 이용 방지를 위하여 회원 탈퇴일로부터 30일간 보유
* 이벤트 등을 위해 수집한 정보는 1년 간 보관하나, 이는 이벤트마다 상이할 수 있으며 개별 이벤트 페이지에 기재된 기간을 우선
* 당사가 지정한 쿠폰 서비스의 임의적인 악용을 방지 하기 위한 목적으로, 수집한 회원정보 중 회원의 기념일 쿠폰 사용여부에 관한 정보는 회원 탈퇴 후 1년 간 보유
* 회원 자격 상실의 경우, 더조은 패밀리 사이트 내 부정 이용 및 타 회원의 추가적인 피해 방지를 위하여, 수집한 회원정보를 회원 자격 상실일로부터 2년간 보유
당사는 회원이 개인정보 보유기간이 경과된 경우에는 보유기간의 종료일로부터 지체 없이, 개인정보의 처리 목적 달성, 해당 서비스의 폐지, 사업의 종료 등 그 개인정보가 불필요하게 되었을 때에는 개인정보의 처리가 불필요한 것으로 인정되는 날로부터 지체 없이 개인정보를 파기합니다.
단, 관계법령에 의하여 일정기간 보존하여야 할 개인정보의 경우, 일정기간 보존 후에 지체 없이 파기하며, 기타 당사 및 제휴사가 필요에 의해 별도로 동의를 득한 경우(또는 개인정보 수집 시 동의 받은 기간이 있는 경우), 별도 동의를 받은 범위 (회원정보 및 보유 기간) 내에서 개인정보를 처리 및 보유
* 채권·채무 등 법률관계 잔존 시 해당 관계 정산, 종료 시까지 보유
* 관계 법령 위반 등으로 수사, 조사 등 절차가 진행 중인 경우 해당 절차 종료 시까지 보유
* 이벤트 당첨 및 이벤트 경품 수령 정보 : 목적 달성 시까지 또는 1년 간 보유
회원의 개인정보 보유기간이 경과되더라도 관계법령에 의하여 일정기간 보존하여야 할 개인정보는 별도 DB로 옮겨 일정기간 보존 후 파기합니다. (문서의 경우 별도의 시건장치 되어있는 보관함에 보관)
별도 DB로 옮겨진 개인정보는 법령에 의한 보유목적 이외의 다른 목적으로 이용되지 않습니다.
개인정보를 파기할 때에는 아래와 같이 재생할 수 없는 방법을 사용하여 이를 삭제합니다.
- 종이에 출력된 개인정보 : 분쇄기로 분쇄하거나 소각
- 전자적 파일 형태로 저장된 개인정보 : 기록을 재생할 수 없는 기술적 방법을 사용하여 삭제
당사는 개인정보 유효기간제를 도입하여 1년 동안 당사의 웹사이트 이용(로그인)이 없는 회원은 휴면으로 분류하여 아래 절차를 거쳐 개인정보를 별도의 DB에 분리, 저장, 관리합니다. 다만, 개인정보 수집 시 이용자 등 정보주체로부터 이용 동의 받은 기간이 있을 경우, 그에 따릅니다.
- 휴면처리 30일 이전 이메일 등을 통해 해당 회원에게 관련 내용을 공지합니다.
- 휴면전환 후 분리보관된 개인정보는 최대 2년동안 보유하며, 해당 기간이 종료되면 즉시 파기합니다.
- 휴면처리 30일 이전 이메일 등을 통해 해당 회원에게 관련 내용을 공지합니다.
- 휴면처리 30일 이전 이메일 등을 통해 해당 회원에게 관련 내용을 공지합니다.
4. 개인정보 제3자 제공
당사는 이용자의 개인정보를 원칙적으로 외부에 제공하지 않습니다. 다만, 아래의 경우에는 예외로 합니다.
- 이용자들이 사전에 동의한 경우
- 법령의 규정에 의거한 요청이 있는 경우, 또는 수사 목적으로 법령에 정해진 절차와 방법에 따라 수사기관의 요구가 있는 경우
- 개인정보 보호법 제 28조의2 제1항에 따라 통계작성, 과학적 연구, 공익적기록보존 등을 위하여 특정 개인을 식별할 수 없는 형태로 가공된 가명 정보를 제공할 경우






















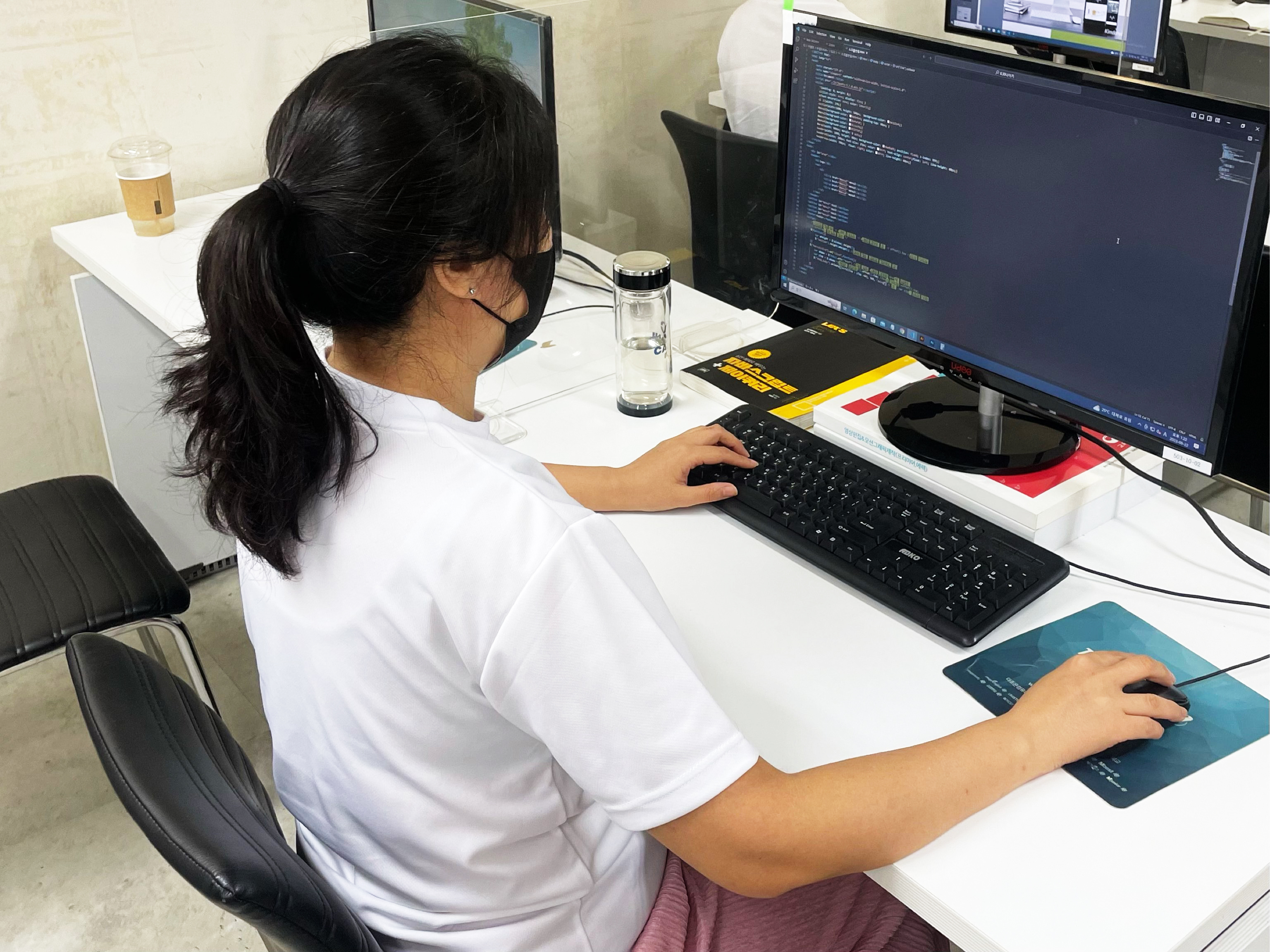
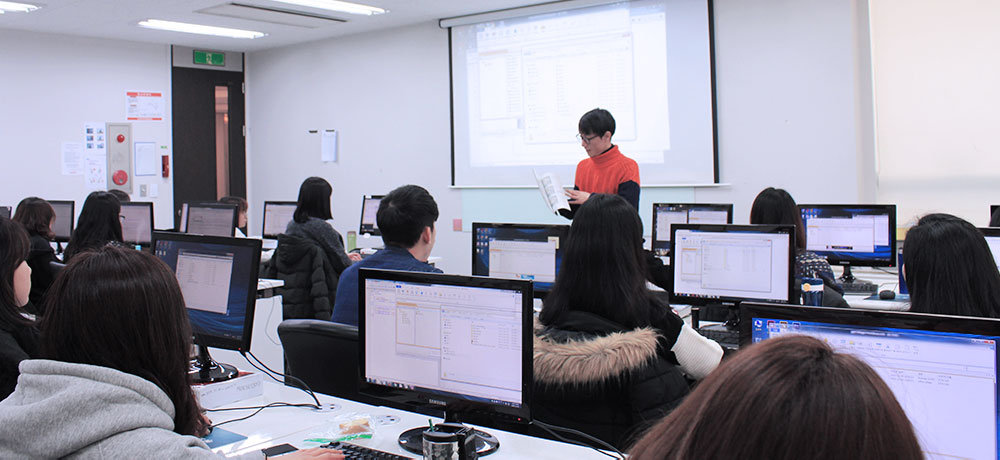
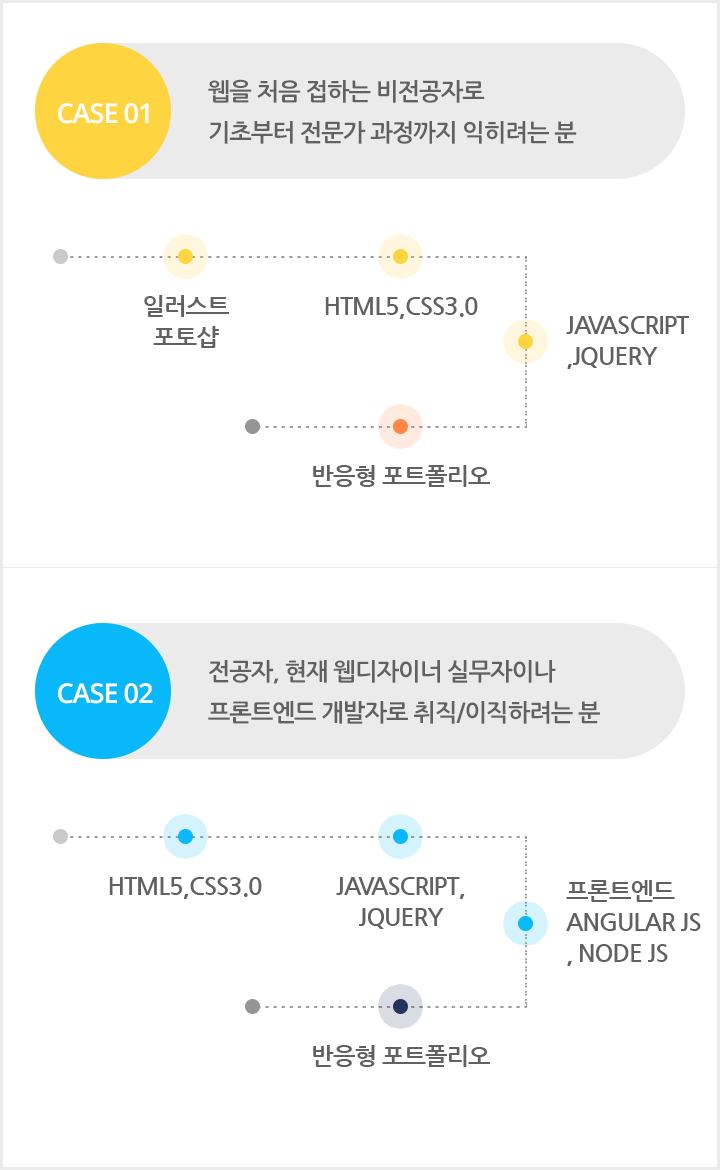
 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)